Добавление блоков и операции с ними
Если раньше в старом редакторе вы просто писали в нужном поле текст, добавляли в нужных местах картинки, то теперь вы сможете работать с блоками. Они выполняют разнообразные функции и каждый из них настраивается отдельно. Их можно перемещать по всему контенту.
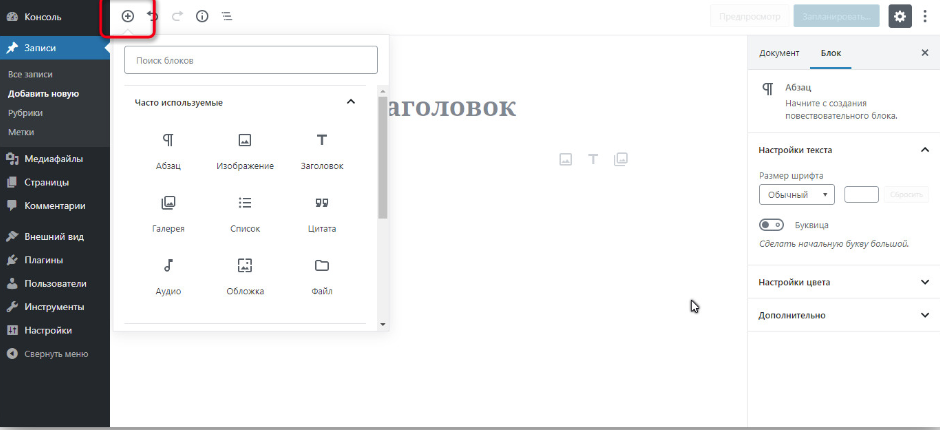
Чтобы добавить тот или иной блок на рабочее пространство, нужно нажать на кнопку с иконкой в виде плюса.
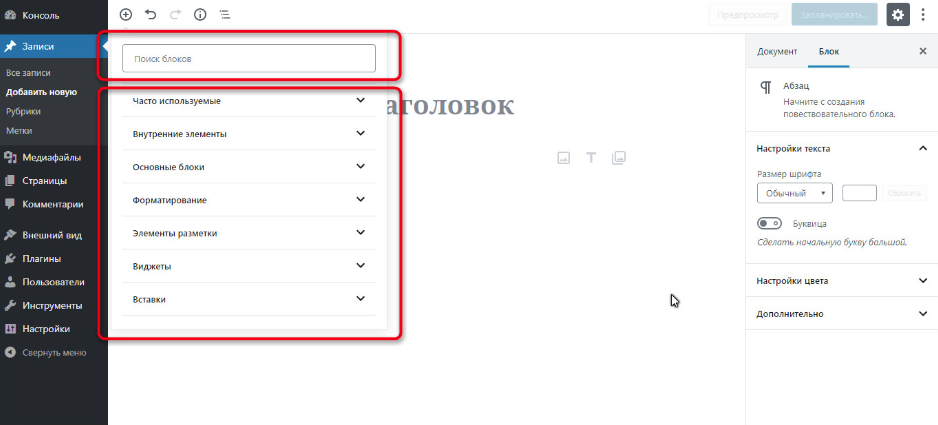
Появится список доступных функциональных блоков, и их очень много. Чтобы добавить их в редактор, нужно просто нажать мышкой на нужный элемент.
Блоки в этом меню разделены по категориям, что облегчает их поиск. А также можно воспользоваться формой поиска.

Например, добавим элемент «Абзац», чтобы написать текст. Для этого нужно нажать мышкой на этот блок в меню с кнопки с плюсом.
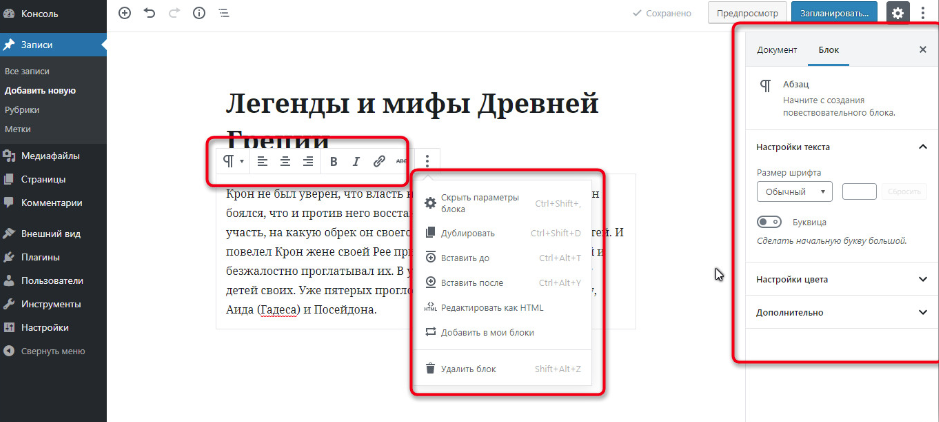
Если кликнуть на добавленный элемент, То появится дополнительное меню, где можно выполнять разнообразные операции. Кроме того в правой колонке, в вкладке «Блок», также можно настраивать текущий элемент в редакторе.

Таким же образом можно добавить и любые другие блоки и редактировать каждый из них отдельно.
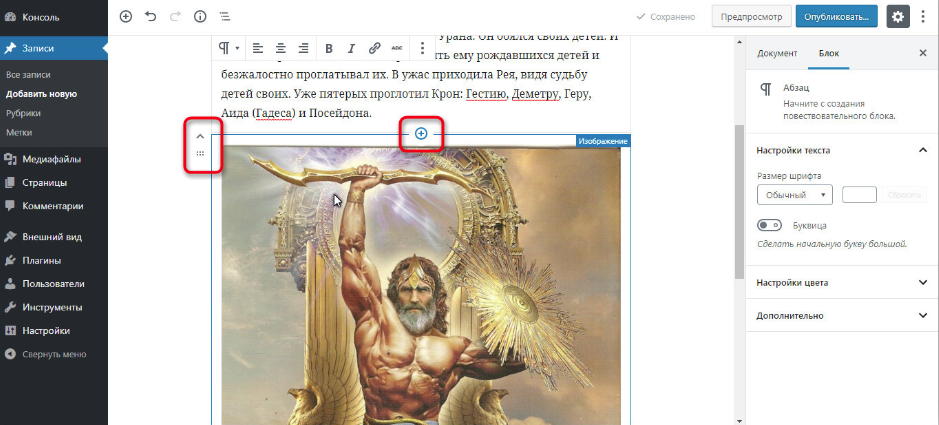
Добавленными элементами можно легко управлять: перемещать их местами, вставлять между ними дополнительные блоки.

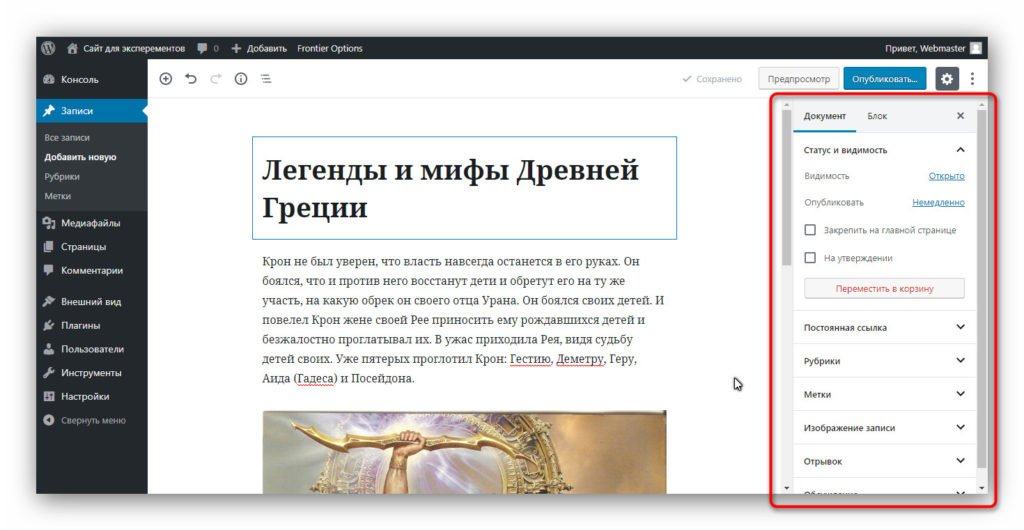
В правой колонке во вкладке «Документ» есть инструменты для работы с создаваемым контентом. Они разделены на категории.
Несмотря на то, что выглядит непривычно, здесь все знакомые опции:
- Статус и видимость. Опции статуса документа: сохранение в черновик, публикации, отправка на утверждение, планирование, удаление.
- Постоянная ссылка. Настройка URL создаваемых материалов.
- Рубрики. Добавление записи в рубрику.
- Метки. Присваивание записи метки.
- Изображение записи. Добавление картинки-миниатюры для записи.
- Отрывок. Настройка анонса записи.
- Обсуждение. Настройка комментирования.
Если речь идёт о редакторе страницы, а не записей, как было показано выше, то рубрики опций там будут немного другие. Но тоже все знакомые и понятные.
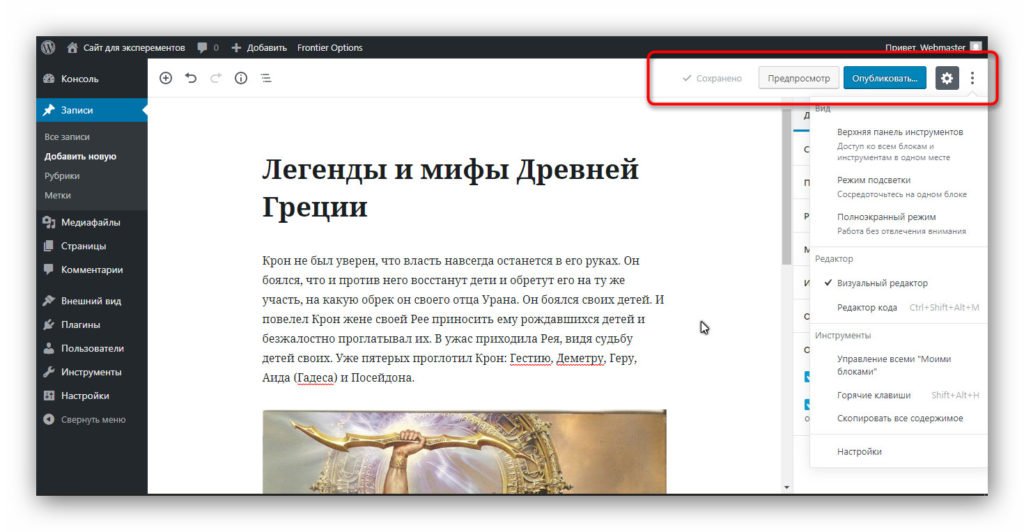
В верхней панели справа есть кнопки для публикации, сохранения материала в черновик, а также для предпросмотра. Кроме того, нажатие на три точки открывает ещё и дополнительный опции.
Теперь вы знаете, как работать с Gutenberg. Давайте посмотрим, какие блоки можно добавить в этом редакторе.
Какие блоки есть в Gutenberg
Gutenberg настолько богат разнообразием блоков, что он может может конкурировать с другими конструкторами страниц, позволяет создать страницы любой сложности и даже может использоваться для реализации лендинг пейдж.
Рассмотрим блоки, которые есть в Gutenberg:
| Название секции | Название элемента | Пояснение (если требуется) |
| Внутренние элементы. | Встроенное изображение. | Это картинка добавленная непосредственно в текст. |
| Основные блоки. | Абзац. | Простой текст. |
| Изображение. | Добавляет картинки. | |
| Заголовок. | Все виды заголовков (h2, h3 и т.д.). | |
| Галерея. | Блок из нескольких изображений. | |
| Список. | ||
| Цитата. | ||
| Аудио. | ||
| Обложка. | Фоновое изображение, на котором можно написать заголовок. | |
| Файл. | Создаёт кнопку на скачивание файла из медибиблиотеки. | |
| Видео. | ||
| Форматирование. | Код. | Публикация форматированного кода. |
| Классический. | Классический редактор. | |
| HTML код. | Блок с выполняющимся HTML кодом. | |
| Форматированный. | Выделенный фрагмент текста. | |
| Выдержка. | То же, что и цитата, только более настраиваемая. | |
| Таблица. | ||
| Стих. | Вставка поэтических строф. | |
| Элементы разметки. | Кнопки. | Кнопки с ссылками. |
| Колонки. | Публикация контента в колонках. | |
| Медиа и текст. | Публикация мультимедийных файлов и текста в двух разных колонках. | |
| Тег «Далее». | ||
| Разрыв страницы. | Добавляет тег постраничной навигации внутри документа. | |
| Виджеты. | Список виджетов. | Позволяет добавлять в контент все виджеты, имеющиеся в WordPress. |
| Вставки. | Список вставок. | Позволяет добавлять вставки из разных сервисов и социальных сетей. |